笔记
共 13 篇
-
赞!开源朋友圈 Moments 支持 windows 直接运行了 功能列表用户默认用户名和密码是 admin/a123456,登录后可以在后台修改 多用户模式,可以在后台打开或关闭用户注册功能Memo支持设置标签 支持上传图片,可以上传到服务器,也可以在后台开启上传到 S3 支持生成缩略图,但是目前只支持直接上传到服务器时生成缩略图,将在后续版本中支持上传到 S3 时生成缩略图 支持 Markdown 语法,但是目前只适配了常用的几个标签,将在后续版本中支持更多的标签 支持点赞 支持评论,可以在后台打开或关闭评论功能 支持回到顶部按钮,PC 端和手机端都有使用可执行文件首先在 Release 列表根据自己的平台下载最新版本的可执行文件。例如以下是用于 windows-amd64 的文件:moments-windows-amd64-x.x.x.exe.zip 包含可执行文件的压缩包,解压后可得到可执行文件moments-windows-amd64-x.x.x.exe-checksum.txt 包含对应可执行文件的 MD5 校验码下载并解压完成后,可以可选地检查可执行文件的校验码是否匹配,然后通过环境变量或 .env 文件进行配置,最后直接打开可执行文件即可。自定义数据和文件上传目录在可执行文件同目录下,新建 .env 文件,复制以下内容,根据实际情况修改即可:#数据存放 DB=D:\data\db.sqlite #文件上传文件夹 UPLOAD_DIR=D:\data\upload #开启详细日志 LOG_LEVEL=debug初次运行成功界面本地测试地址http://localhost:37892/项目开源地址更多的部署方式,请参考项目文档说明:Moments - 开源朋友圈项目预览:极简朋友圈我搭建的成品,最新版本: 小王先森



-
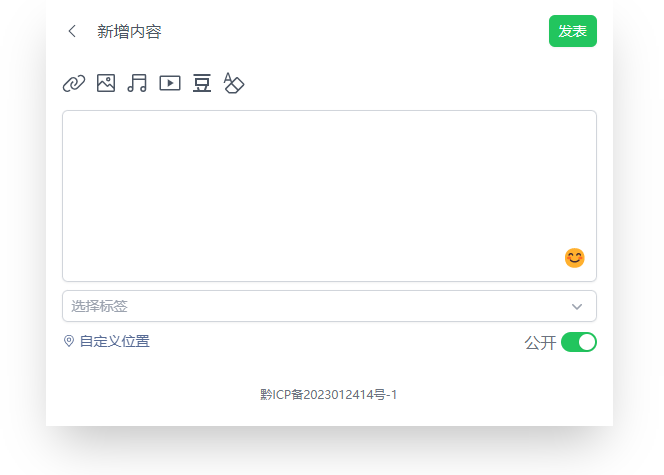
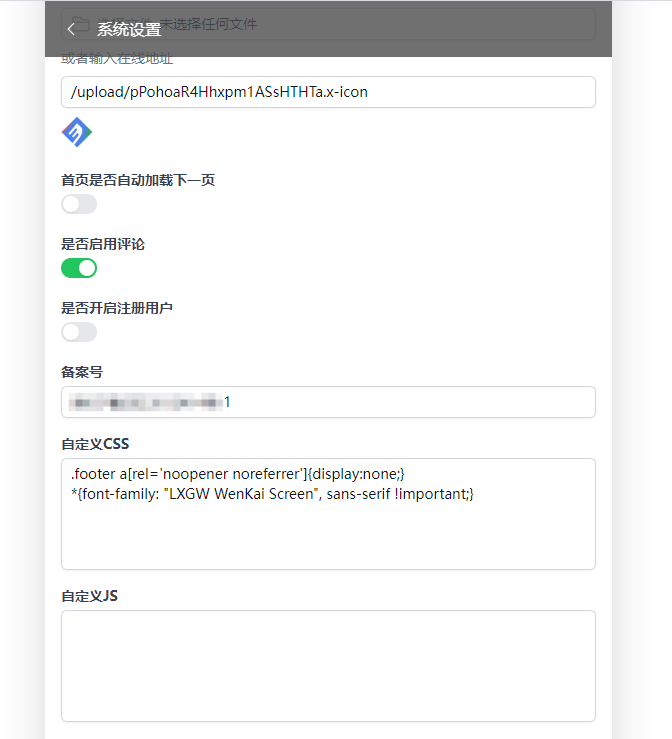
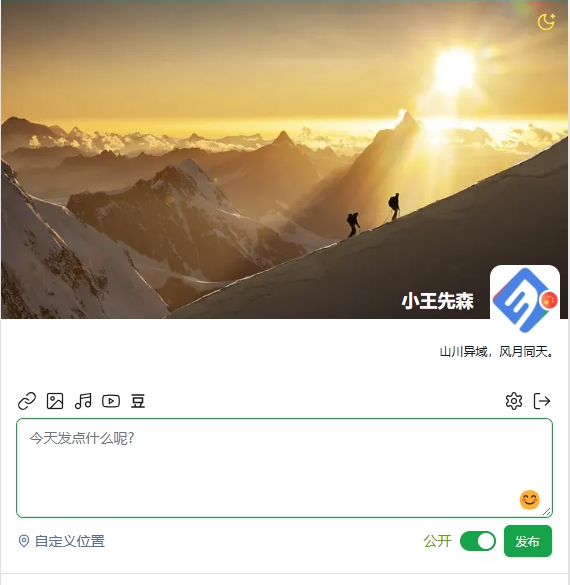
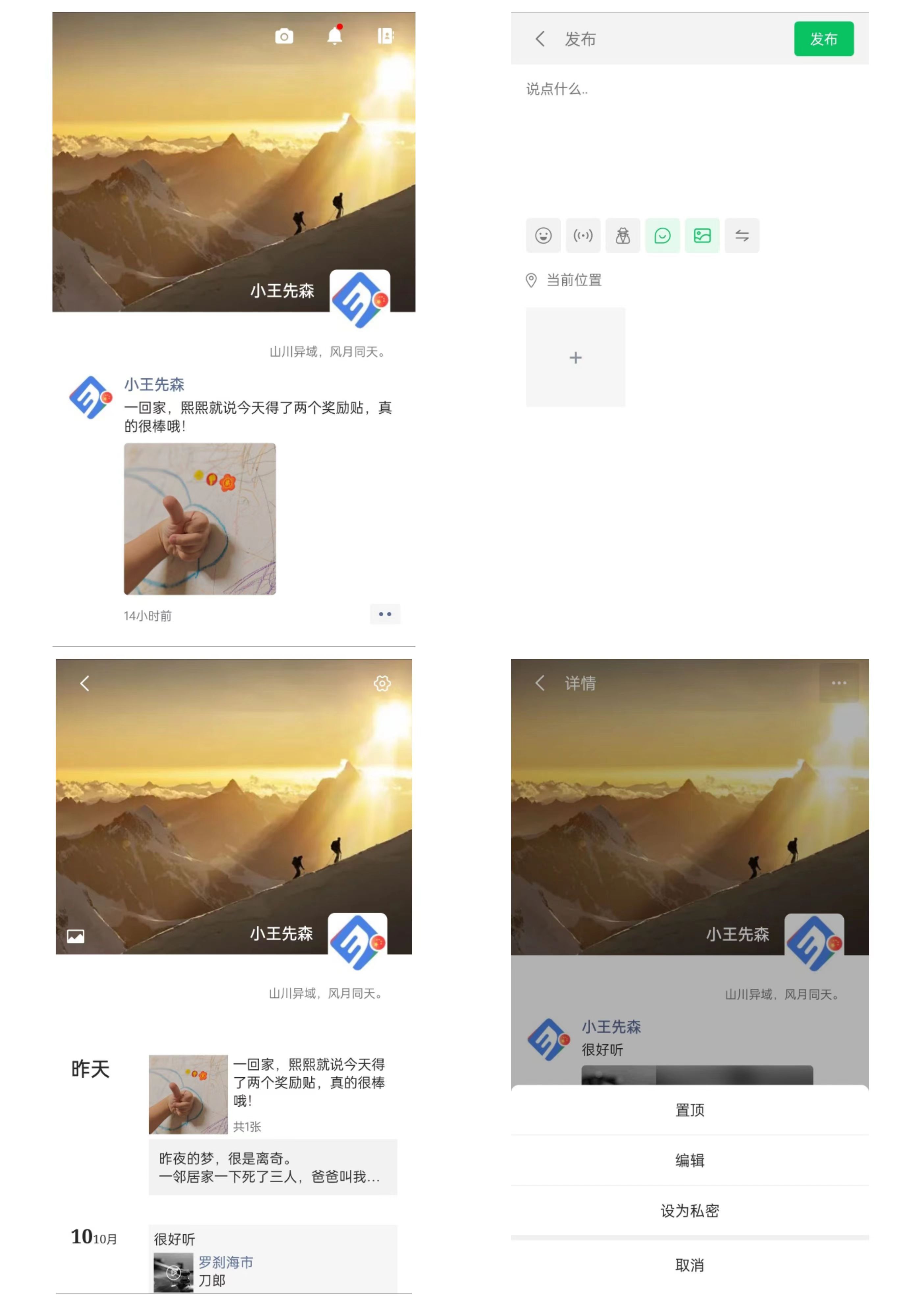
 Moments - 一个开源免费的极简朋友圈项目 Moments,是一个开源免费的极简朋友圈、前后端一体的全栈项目。登陆后,在前端发布内容,在前端设置,操作非常简单,响应非常快。开源地址:https://github.com/kingwrcy/momentsDEMO预览:https://m.mblog.club/我搭建的:https://xwsir.com项目介绍支持匿名评论/点赞 支持插入链接(有图标和标题),上传本地图片/在线图片地址 支持引入网易云音乐,b站视频/本地视频,豆瓣读书/豆瓣电影等 支持自定义头图,个人头像,网站标题,自定义js/css等 支持上传图片到S3兼容的云存储,支持本地存储 支持暗黑模式,适配手机 支持自定义位置或自动获取位置(采用腾讯的API,免费申请使用) 支持发布公开或私密内容,仅作者自己可见 支持TAG标签(单个或多个都行,例如:#标签1 #标签2) 支持邮件通知 支持置顶,编辑,删除内容,登陆后管理很方便 支持手动加载更多和自动加载更多 数据库采用sqlite,可随时备份
Moments - 一个开源免费的极简朋友圈项目 Moments,是一个开源免费的极简朋友圈、前后端一体的全栈项目。登陆后,在前端发布内容,在前端设置,操作非常简单,响应非常快。开源地址:https://github.com/kingwrcy/momentsDEMO预览:https://m.mblog.club/我搭建的:https://xwsir.com项目介绍支持匿名评论/点赞 支持插入链接(有图标和标题),上传本地图片/在线图片地址 支持引入网易云音乐,b站视频/本地视频,豆瓣读书/豆瓣电影等 支持自定义头图,个人头像,网站标题,自定义js/css等 支持上传图片到S3兼容的云存储,支持本地存储 支持暗黑模式,适配手机 支持自定义位置或自动获取位置(采用腾讯的API,免费申请使用) 支持发布公开或私密内容,仅作者自己可见 支持TAG标签(单个或多个都行,例如:#标签1 #标签2) 支持邮件通知 支持置顶,编辑,删除内容,登陆后管理很方便 支持手动加载更多和自动加载更多 数据库采用sqlite,可随时备份 -
LAN - 一款朋友圈PHP独立程序 基本功能前台一键发布图文,视频,音乐 发布内容支持定位或自定义位置信息 支持将发布内容设为广告模式 消息站内通知或邮件通知 支持其他用户注册 支持其他用户发布文章,管理自己的文章等 拥有丰富的后台管理功能,一键操作使用须知LAN ,是一款朋友圈PHP独立程序,并非 typecho 或 wordpress 主题。程序未开源。源码全加密。使用须授权。作者很懒(lan)。查看演示{anote icon="fa-link" href="https://xwsir.com" type="info" content="前往查看"/}{anote icon="fa-link" href="http://www.qemao.com?read=06411059" type="success" content="前往购买"/}{tabs}{tabs-pane label="前台界面"}{/tabs-pane}{tabs-pane label="后台展示"}{/tabs-pane}{/tabs}



-
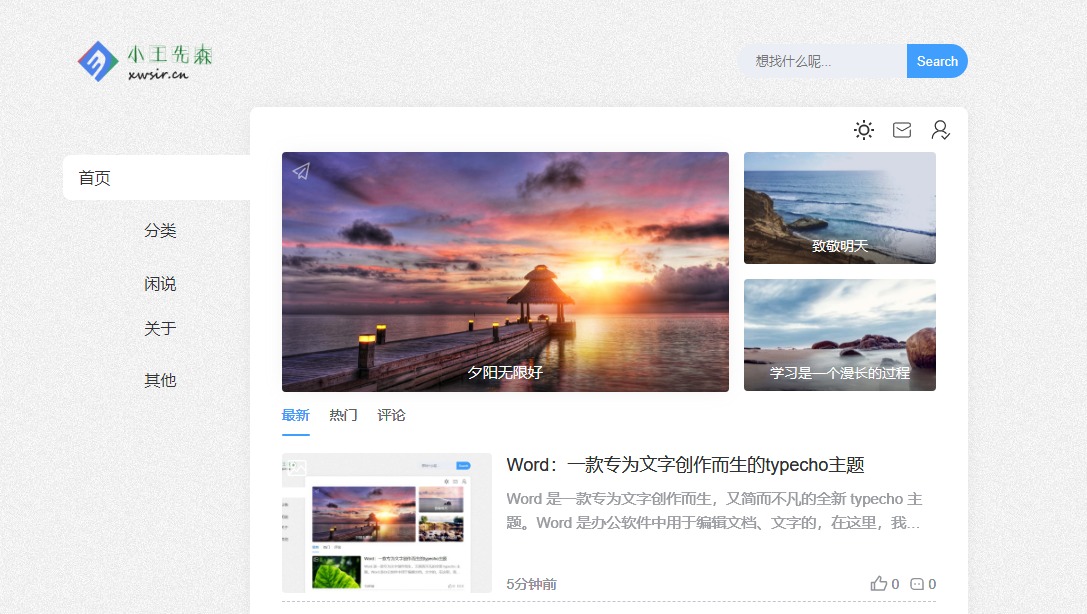
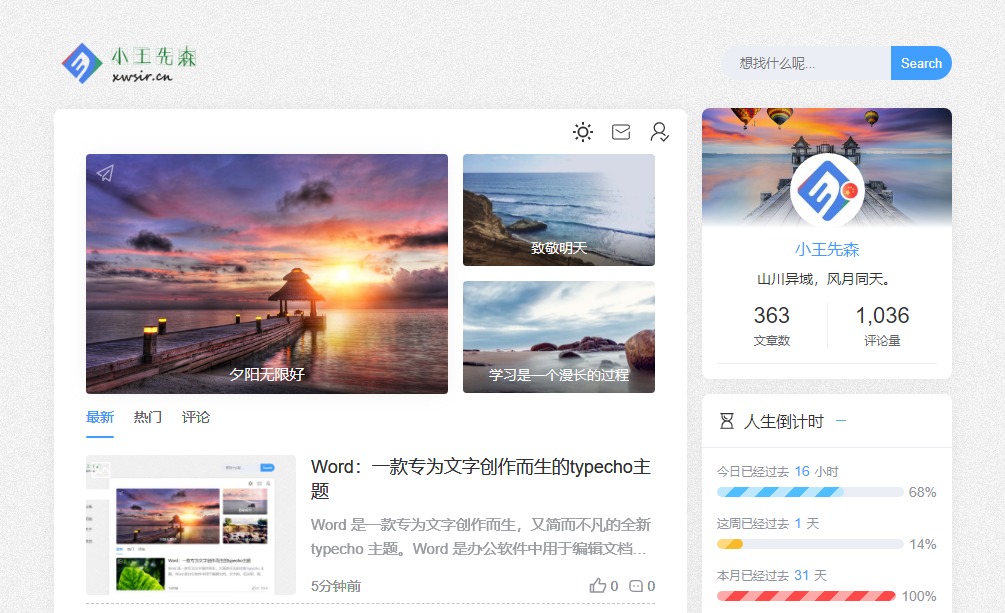
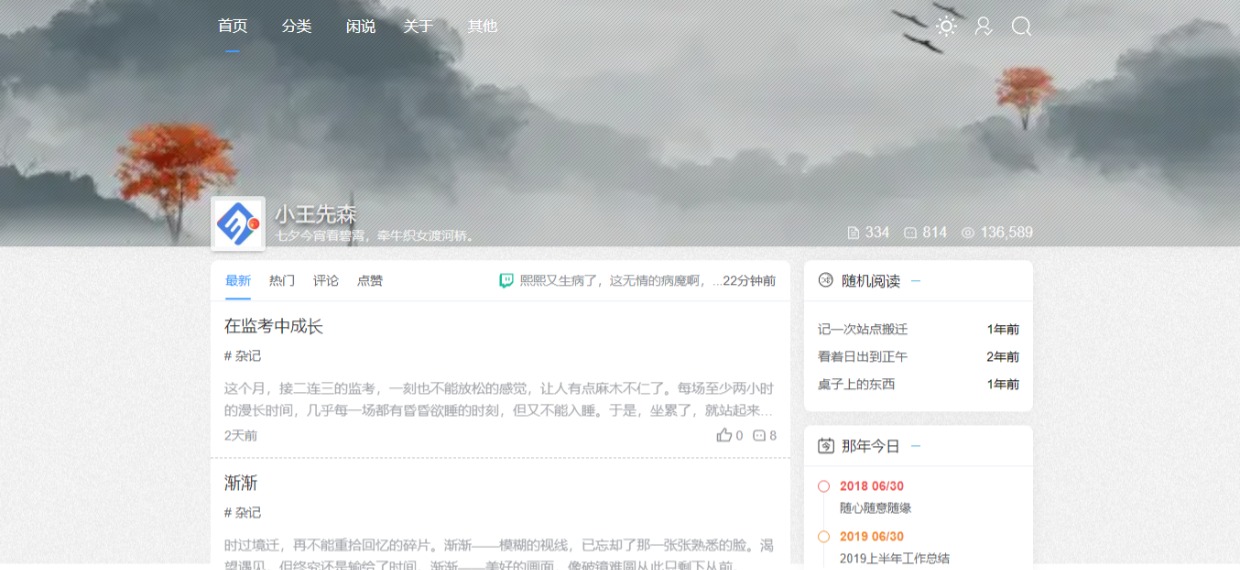
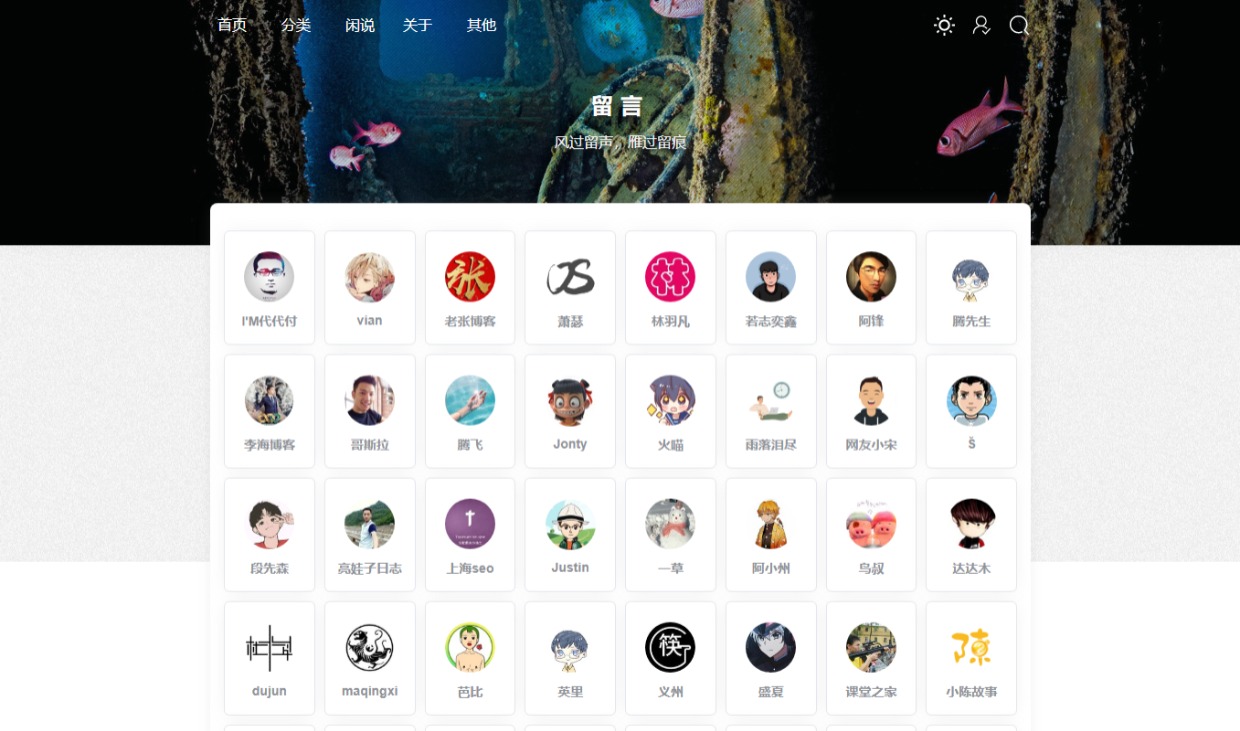
Word:一款专为文字创作而生的typecho主题 Word 是一款专为文字创作而生,又简而不凡的全新 typecho 主题。主题亮点延续 Joe 主题相关功能,具有丰富的短代码 全新页面布局,从简设计 说说页面时间轴设计、支持点赞回复 留言页面用户排行榜 友链页面分首页和内页显示 归档页面手风琴设计 支持文章列表点赞、两种分页模式可选 支持导航栏分类合并、页面合并 支持自定义页面 Batten 图 支持移动端页脚自定义链接、自定义图标 支持默认、单图、三图、无图和闲谈五种文章模式 支持文章代码高亮 支持评论贴图、私密、头像自动获取 支持侧栏开关 支持前台用户登录 ……诚如所见,这是一款经过本王多年精心打磨的、集众家之所长的开源免费 Typecho 主题。主题下载{anote icon="fa-link" href="https://github.com/dinphy/Word/releases/latest/download/Word.zip" type="success" content="立即下载"/}



-
JOE 主题小王先森改版 JOE 是一款开源免费的 TypeCho 主题,功能之强大可以甩掉那些收费主题几条街,主题文件结构清晰,代码一目了然,是一款难能可贵的学习参考资料。本站长呢,基于 JOE 主题进行了一些列的改造,诚如所见,它已成了有异于原 JOE 主题风格的新风格。更新日志1、修改:全局改版,前端登录、更加便捷。 2、增加:头部导航分类合并开关,并支持三级分类。 3、增加:导航栏最大显示个数,超出的以下拉菜单显示。 4、增加:底部导航栏自定义,为空则不显示,默认分辨率小于768显示。 5、增加:页面头部batten背景图片,首页顶部壁纸。 6、增加:侧边栏开关,默认开启。 7、增加:侧边栏随机文章。 8、增加:首页动态显示,页面别名与说说页面一致,默认关闭时显示通知文字。 9、增加:首页底部友情链接显示,友链页面分为首页链接和内页链接。 10、增加:留言页面读者排行开关,默认显示最近180天的30个读者且后台可重新设置,可排除不上榜的邮箱。 11、修改:主题备份、恢复和删除时页面弹窗的方式为自动刷新。 12、删除:JOE文章编辑器,保留短代码功能。 13、增加:说说页面,支持点赞、回复,前端直接发表内容且能贴图、放链接和表情。 14、增加:文章闲聊模式,支持列表点赞。 15、增加:移动端侧边栏菜单登录框,页面导航预设超出个数时以合并展开的方式显示。 16、增加:评论区PC端显示IP归属地,默认显示到市级。



-
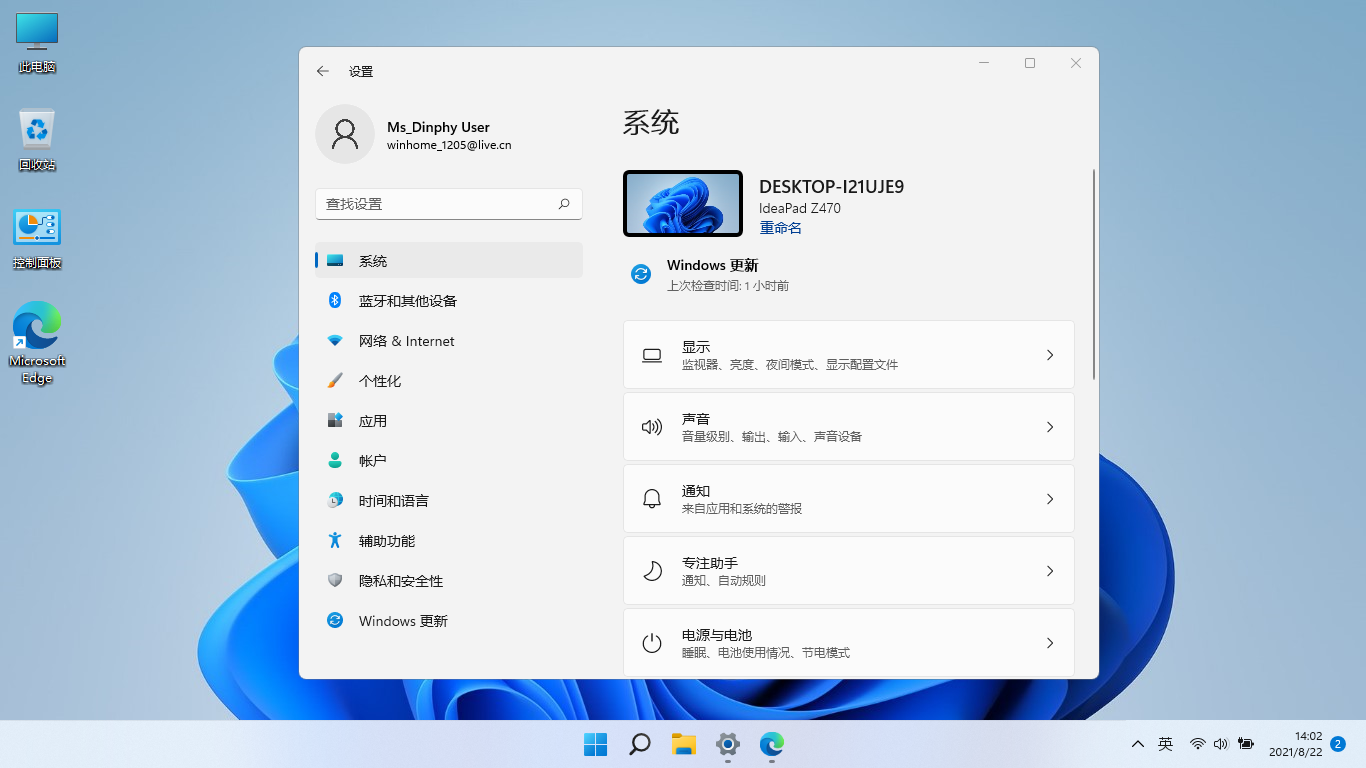
 联想Z470 体验 Windows 11 按照 MicroSoft 的说法,我这台十年前的联想 Z470 笔记本是不支持安装 Windows 11 的,但办法总比困难多,我还是体验到了。1、机器的配置处理器:Intel(R) Core(TM) i3-2310M CPU @ 2.10GHz 2.10 GHz 内 存:6.00 GB (2GB + 4GB)2、windows版本版本:Windows 11 专业版 版本:21H2 安装日期 2021/8/22 操作系统版本:22000.160 体验:Windows 功能体验包 1000.22000.160.03、系统激活之前还担心激活问题,但系统联网后自动数字激活了。整体比较流畅,之前用的软件也能正常运行,可以正常检查更新,安装完后我立马更新到最新的160版本了。
联想Z470 体验 Windows 11 按照 MicroSoft 的说法,我这台十年前的联想 Z470 笔记本是不支持安装 Windows 11 的,但办法总比困难多,我还是体验到了。1、机器的配置处理器:Intel(R) Core(TM) i3-2310M CPU @ 2.10GHz 2.10 GHz 内 存:6.00 GB (2GB + 4GB)2、windows版本版本:Windows 11 专业版 版本:21H2 安装日期 2021/8/22 操作系统版本:22000.160 体验:Windows 功能体验包 1000.22000.160.03、系统激活之前还担心激活问题,但系统联网后自动数字激活了。整体比较流畅,之前用的软件也能正常运行,可以正常检查更新,安装完后我立马更新到最新的160版本了。 -
vscode 配置与扩展 1.95k 人围观 vscode 是 Microsoft 发布的一款开源跨平台的轻量级的源代码编辑器,可扩展性强、支持的语言多。我常用的几个扩展:主题(Atom Material Theme)自动重命名标签(Auto Rename Tag)js代码自动压缩(Minify)代码格式化(Prettier)PHP 代码格式化(PHP Intelephense)css代码压缩(scss-to-css)scss-to-css 扩展需要 node.js 的支持,安装后在命令提示符中安装 node-sass 依赖。npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm i node-sass我配置的 settings.json{ /* 主题 */ "workbench": { "colorTheme": "Atom Material Theme" }, /* 面包屑 */ "breadcrumbs": { "enabled": false }, "prettier": { /* 格式化插件的tab长度 */ "tabWidth": 4, /* 设置JS以单引号格式化 */ "singleQuote": true, /* html换行宽度 */ "printWidth": 999999999, /* 箭头函数是否有小括号 */ "arrowParens": "avoid", /* 缩进不使用tab,使用空格 */ "useTabs": true, /* 句尾添加分号 */ "semi": true, /* 对象数组最后一个是否有逗号 */ "trailingComma": "none", /* 标签换行 */ "htmlWhitespaceSensitivity": "ignore" }, "editor": { /* 保存时格式化 */ "formatOnSave": false, /* 字体大小 */ "fontSize": 16, /* 右侧的代码预览小窗口 */ "minimap": { "enabled": false } }, "explorer": { /* 删除文件的弹框 */ "confirmDelete": false, /* 文件夹展开方式 */ "compactFolders": false }, "git": { /* 关闭git */ "enabled": false }, "html": { /* html禁止换行 */ "format": { "wrapLineLength": 999999 } }, "emmet": { /* 按下标签时自动补全html */ "triggerExpansionOnTab": true }, /* 文件顶部的作者信息 */ "fileheader.customMade": { "Descripttion": "", "Author": "小王先森", "Date": "Do not edit", "LastEditTime": "Do not Edit" }, "rootFontSize": 18, /* 打开软件时是否显示欢迎界面 */ "workbench.startupEditor": "newUntitledFile", /* 默认格式化插件 */ "[jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "vscode.html-language-features" }, "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "files.exclude": { ".gitignore": true, ".tea": true }, "files.associations": { "*.vm": "html" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "easysass.formats": [ { "format": "compressed", "extension": ".min.css" } ], "explorer.confirmDragAndDrop": false, "minify.minifyExistingOnSave": true, "workbench.colorTheme": "Atom Material Theme", "diffEditor.ignoreTrimWhitespace": false, "files.autoSave": "afterDelay", "prettier.tabWidth": 4, "[php]": { "editor.defaultFormatter": "bmewburn.vscode-intelephense-client" } }
-
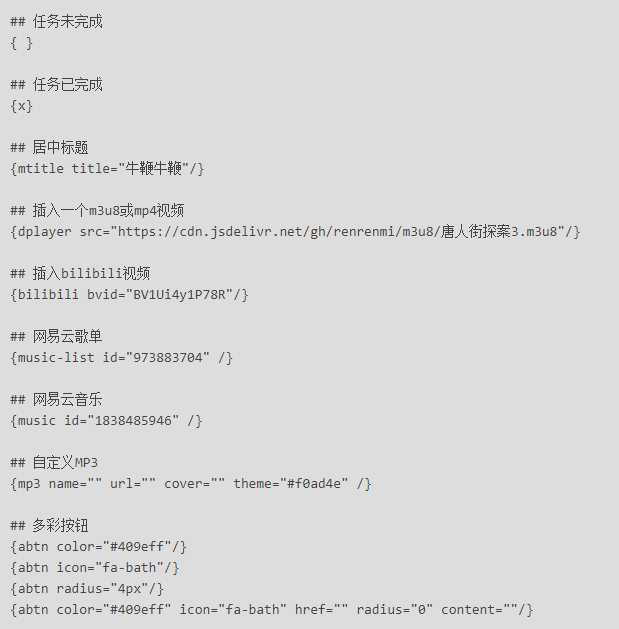
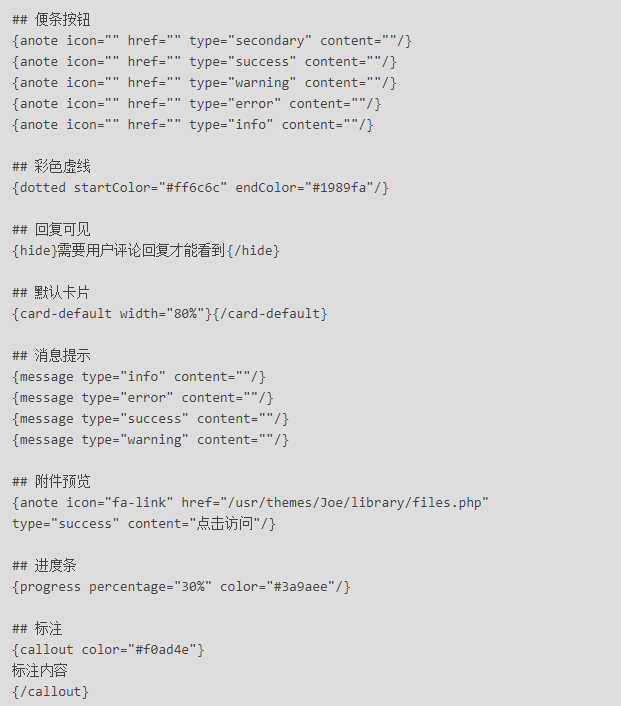
Typecho 主题——Joe 使用文档 遇上 Joe 主题之前,我用的是知更鸟的 Begin 主题,前者开源免费,后者我花了 299 大洋买的。主题功能都多,前者由 Typecho 驱动,后者由 WordPress 驱动,萝卜白菜各有所爱吧。今后打算用 Joe 养老了,在此把相关使用记录一下。主题配置都有说明,编辑器被我阉割了,以下是编辑器能插入的相关代码:还有一部分我已添加到 Typecho 编辑器上,算是常用的了。



-
jQuery 黑夜模式刷新时状态不变 1.95k 人围观 这个效果还是挺实用的,网页上多数教程用 Cookies 缓存机制实现的,本文略有不同。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>黑夜模式</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> /* 白天样式 */ .box { width: 300px; height: 300px; background: orange; } /* 黑夜样式 */ html[dark='true'] body { background: #333; color: #bbb } html[dark='true'] .box { background: red; } #dark { cursor: pointer } </style> </head> <body> <!--darkmode start--> <div class="box"></div> <a id="dark" href="javascript:">黑</a> <!--darkmode end--> </body> </html> <script> if (localStorage.getItem('dark')) { $('html').attr('dark', true) $('#dark').text('白') } else { $('html').removeAttr('dark', true) $('#dark').text('黑') } $('#dark').on('click', function () { if ($('html').attr('dark')) { $('html').removeAttr('dark') localStorage.removeItem('dark') $('#dark').text('黑') } else { $('html').attr('dark', true) localStorage.setItem('dark', true) $('#dark').text('白') } }) </script>
-
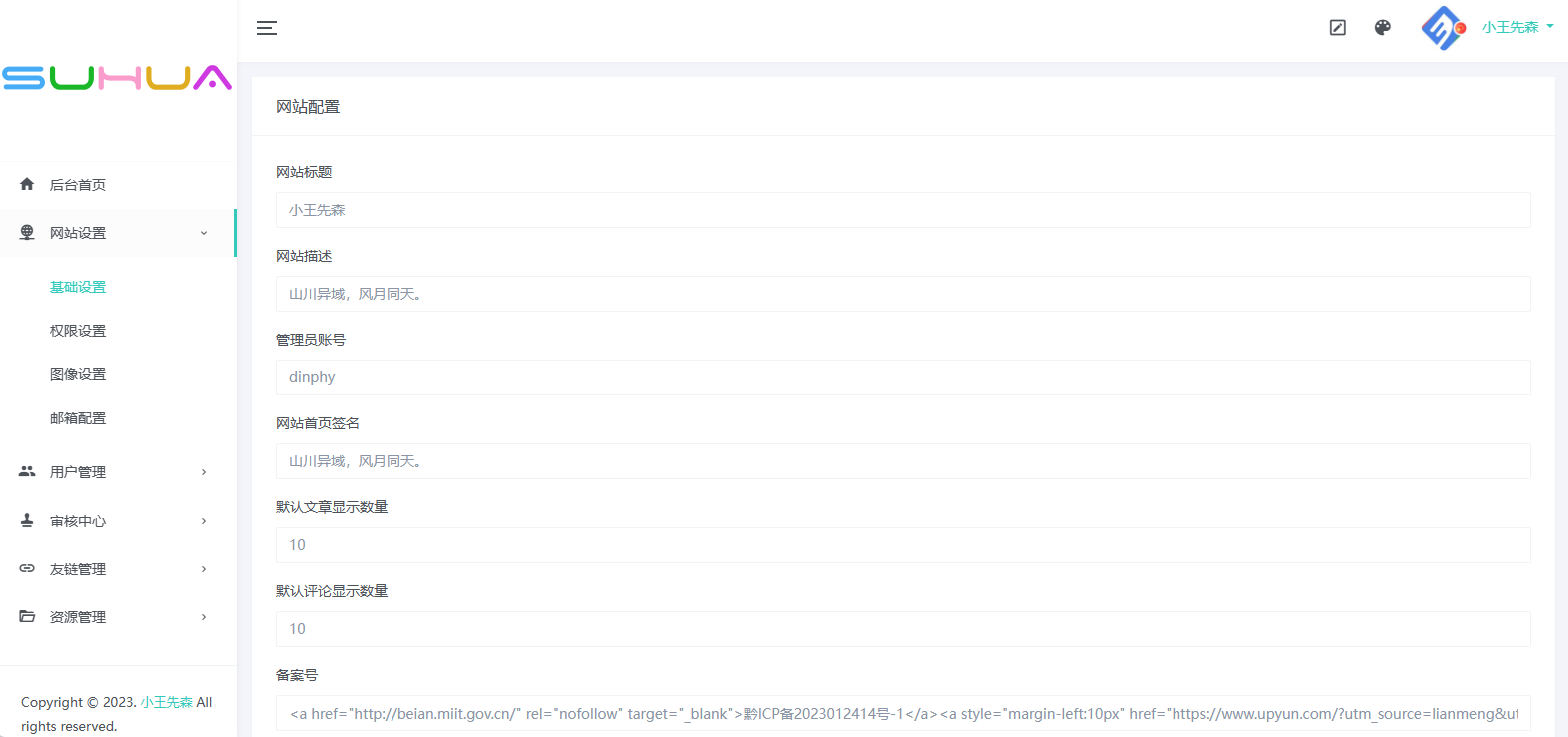
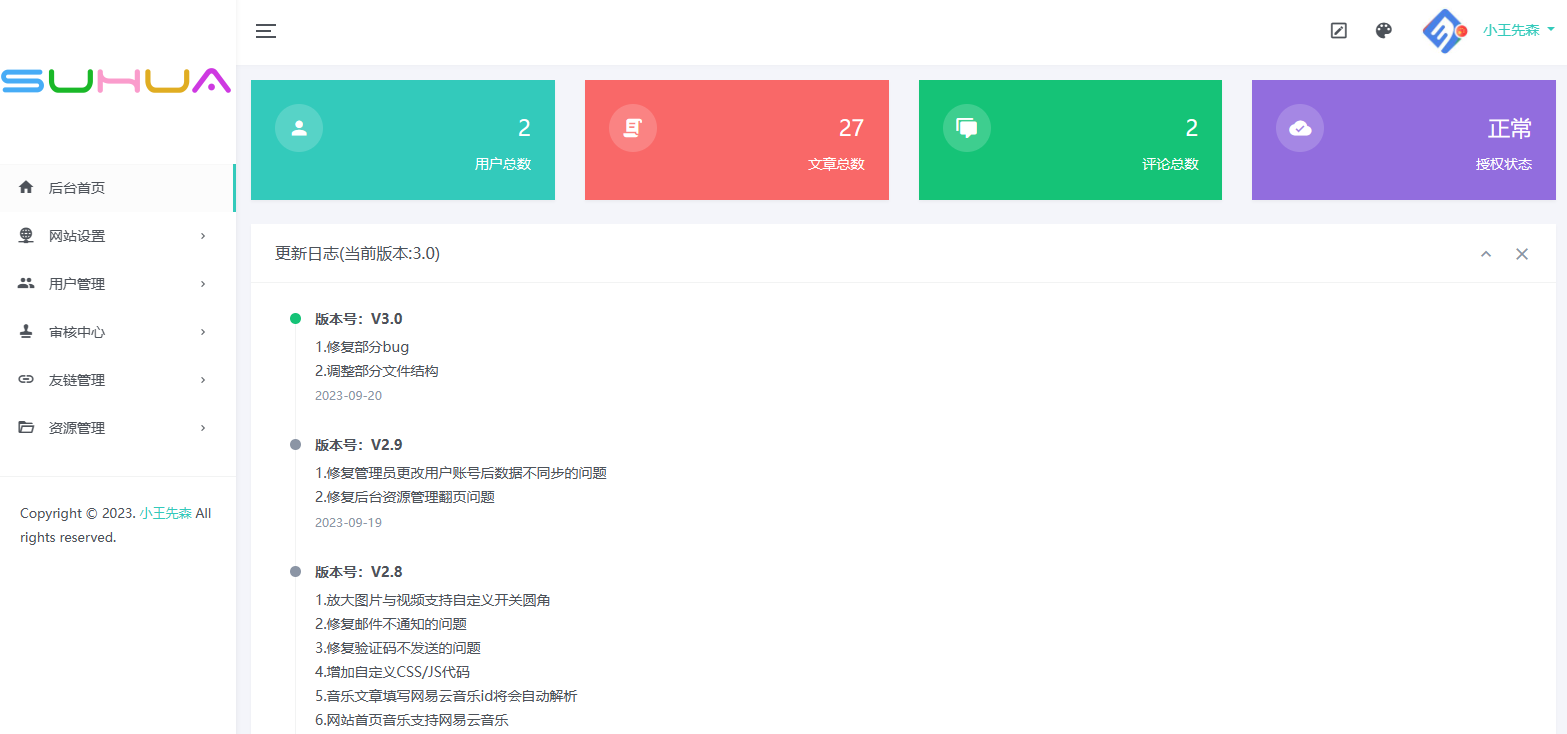
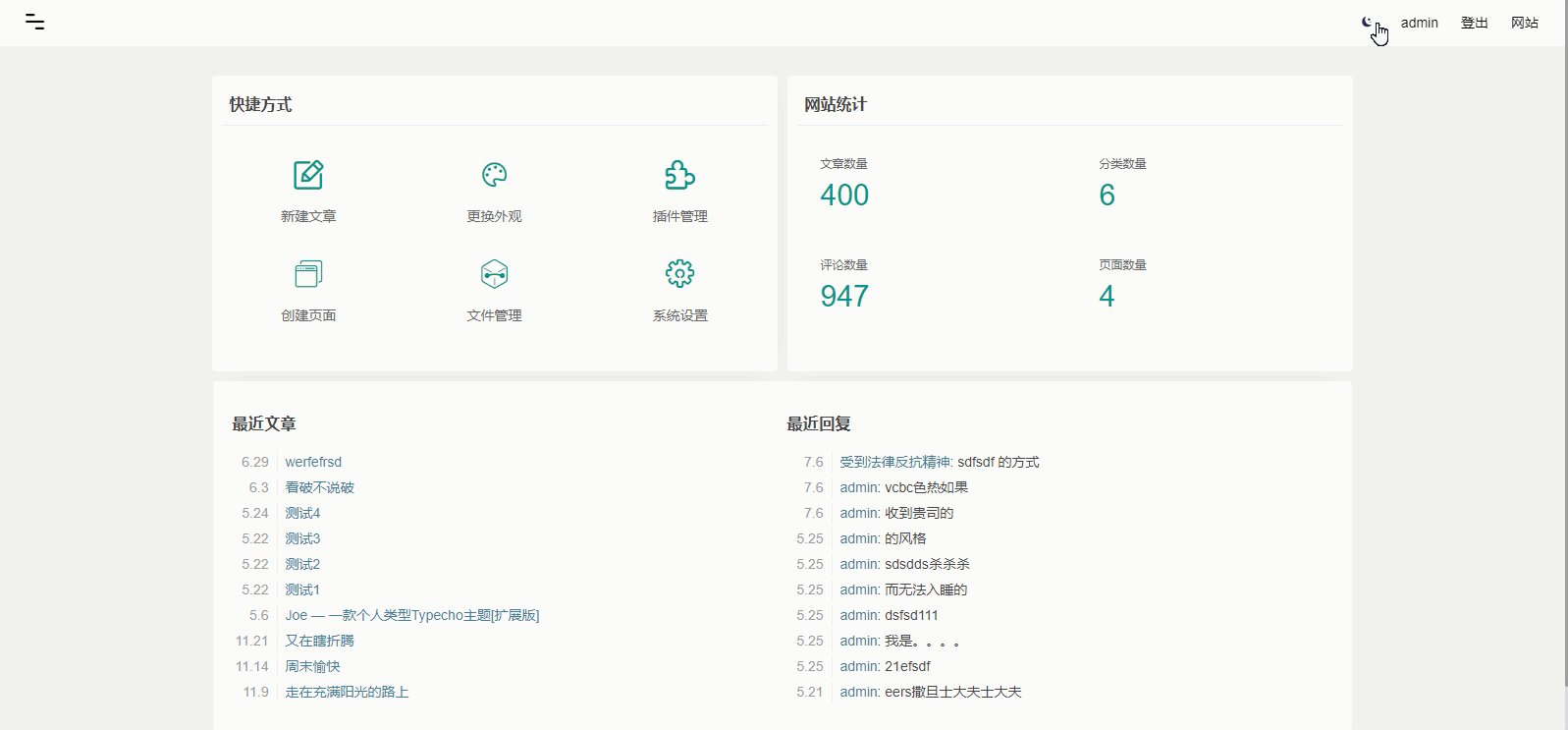
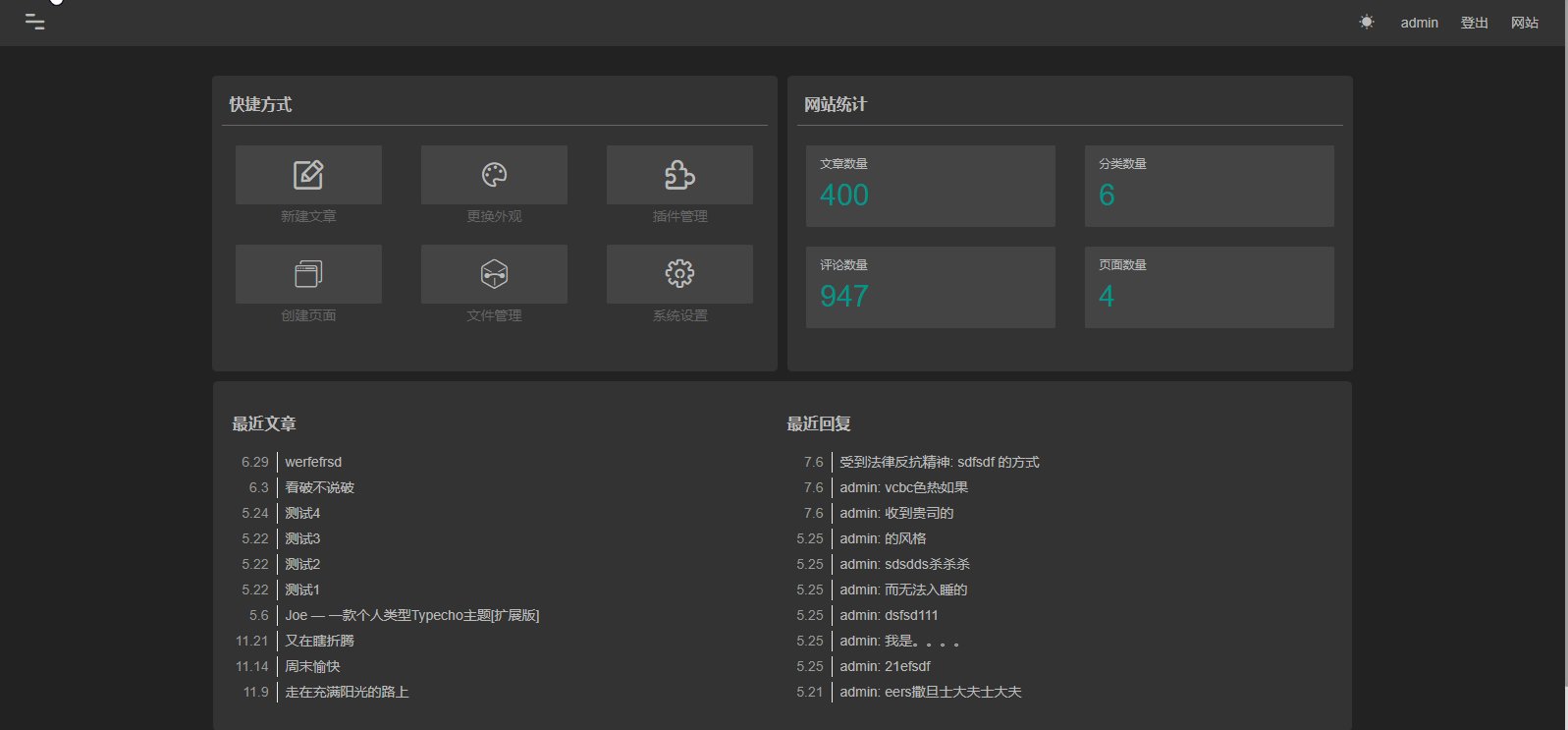
WordStyle:一款typecho后台美化插件 WordStyle 是一款极简的、支持暗色模式的 typecho 后台美化插件。插件特点默认简白,支持暗色模式不同级的用户登录显示不同的菜单自动添加插件设置到菜单即插即用、不修改程序文件响应式布局,适配后台每一个页面后台登陆界面美化后台首页卡片样式支持自定义头像源Github 地址{anote icon="fa-link" href="https://github.com/dinphy/WordStyle" type="success" content="点击前往"/}默认界面新版界面旧版界面移动端